rFactor 2 Car Paint with Colored Chrome
Article #3 in a 4-part series.
- 1 - rFactor 2 Car Paint Editor
- 2 - Team Cars for rFactor 2
- 3 - this article
- 4 - rFactor 2 Paint 2013 Nissan GT500

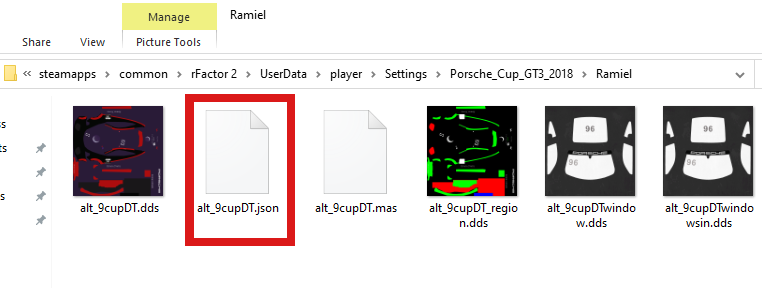
Expanding on my initial post on the rFactor 2 Car Paint Editor, I decided to try colored chrome. Normally when assigning a region as chrome, that area of the car appears like silver chrome. In order to obtain a colored chrome, edit the json file. To generate a json file for your car, edit the regions including assigning colors then use the Rebuild button. The file appears in the same folder with the skin files. Load the json file into a text editor and look for “lacquerThickness” near the bottom. The default value is 0.3, so adjust higher and use the Rebuild button. Using as example of a Porsche 911 GT3 Cup car painted by Studio 397, I chose the same value of 0.51071.
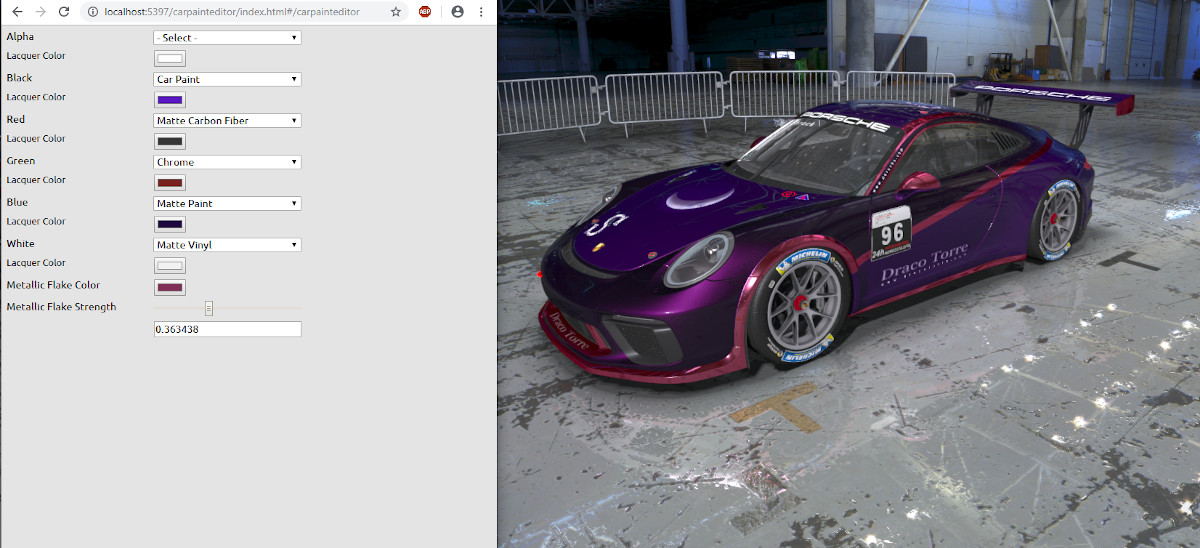
In the skin file color the chrome area as the intended color then in the paint editor set laquer the same or different to adjust as desired. The apparent color varies by light and view angle. I set my chrome color to deep red, but notice in the screen capture above the chrome takes on a purple tone. The downside of chrome is that it may appear too bright in the shadows or at night. Also, watch for bright jagged edges where it catches the light.
Find the Car Paint Guide at Studio 397.

my car using red chrome region

folder with json file
Using a text editor, open the json file and find “lacquerThickness” near the bottom. Increase from the default value, 0.3, to 0.51. Save the file and use the Rebuild button. If the chrome still appears silver, use the paint editor to adjust the color.

911 GT3 Cup at Nürburgring by Studio 397

I also painted the Nissan GT500 (available on Workshop).
For comparison, the BMW M2 CS (recently released by Studio 397) has red paint without any chrome. I used a red region to quickly switch between chrome and paint for experimenting. Here a painted stripe appears nicer.

