Web Icons for Apple Devices
Similar to the favicon, Apple touch icons support iPad and iPhone to promote brand identity. Larger resolutions than standard favicon appear much nicer on retina displays. You may create only one icon, but you’ll be at the mercy of scaling by the device.
An iPad or iPhone user may save a bookmark in Safari browser, or save the bookmark to the home screen, generating a web clip icon. Without a special icon on your site, Safari will use a generic placeholder and a tiny preview image will appear on the home screen.
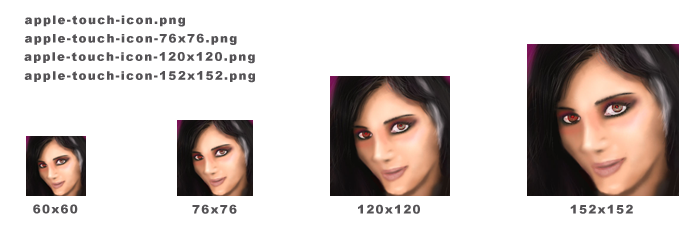
See Apple guidelines on creating webpage clip. Like the favicon, place these PNG images in the root folder of your website. Optionally, you may use alternate icons for sub-pages. Here are the image dimensions and names to use shown with my (copyrighted) images for my sites, Kandy Fangs and this blog:


The base file is apple-touch-con.png with expected size at 60x60, which will be used if the others are missing. Other image sizes work for this file as well, but may be scaled. For each image, append a hyphen and then the size, such as, -76x76.
Here’s what my icons look like on an iPad saved to Safari Favorites and the home screen:
![]()
Notice the generic solid-colored icons for sites without apple-touch icons in Safari.
That’s it. When creating your favicon, don’t forget to include some icons for apple-touch.
Apple, Safari, iPhone, and iPad are trademarks of Apple.